Robeco Clarete of Pinoy Culture (www.pinoyculture.ca) came up with a way to use his own website to sell the products from his Flying Cart store. That’s right – his own site hosted on his own server! He gets the flexibility of using his own site design, but also has all the benefits of using Flying Cart to manage his sales and market his products.

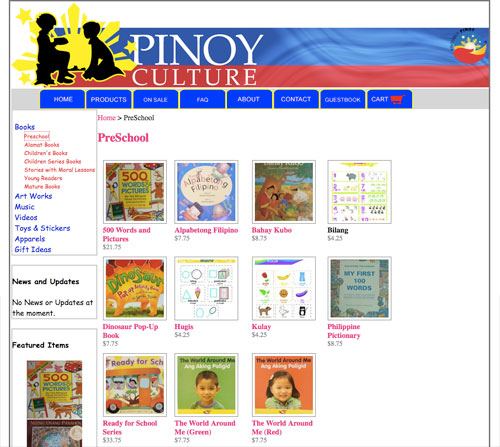
PinoyCulture.ca PreSchool department

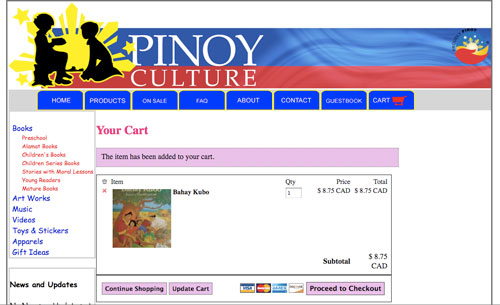
PinoyCulture.ca Shopping Cart
Really?
The design at the top and the sidebar are Robert’s own. The middle section of the screen contains the content of his Flying Cart store.
How does this work?
Robert’s solution is very clever and requires some technical knowledge to implement. In a nutshell, he used the Flying Cart custom CSS feature to hide all the page elements other than the products. Then, he made a department navigation menu on his own site and linked to each department page in his Flying Cart store using the javascript “loadintoiFrame()” command. These links are targeted into an iframe in the center section of his site. This creates a seamless interface and most customers won’t have a clue that the ecommerce comes from a hosted solution.
The Flying Cart team is entirely impressed with this creative way to use the software.

They rock! Way to go Pinoy Culture
Extremely clever Robert!! Very nice!!
Nice site. wtg!