Flying Cart comes with some pretty great built-in themes and gives you the ability to customize your store even further with custom CSS. If you’ve never worked with HTML or CSS making changes may seem daunting at first. But if you take things one step at a time and save your progress you can learn how to make a lot of changes yourself.
To get started, here’s a tip on changing the appearance of your featured products.

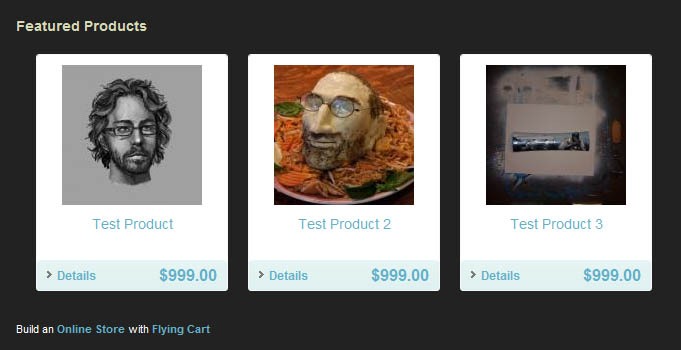
Starting with the Tuxedo theme you’ll notice that all of your product thumbnails are in a white box with white space around your thumbnails.

But what if you wanted to remove the box and make your thumbnails larger? It’s a simple CSS fix.
Read more after the jump for details on how to change your thumbnails. Read more…
Go into your HQ and open up your Custom CSS page. Then find the section that starts with “/* Product Colors */”
It should look like this:
/* Product Colors */
.product { background: #fff; border: 1px solid #f7f7f7; }
.product:hover { background: #fff; }
.product:hover, .thumb:hover, .favorite .thumb:hover, .fan .thumb:hover, #thumbnails .thumb:hover, #addToCart, #addToCart input, #loginWrapper input { border-color: #e3e3e3; }
Replace it with:
/* Product Colors */
.product { background: #222222; border: 1px solid #222222; }
.product:hover { background: #222222; }
.product:hover, .thumb:hover, .favorite .thumb:hover, .fan .thumb:hover, #thumbnails .thumb:hover, #addToCart, #addToCart input, #loginWrapper input { border-color: #222222;}
Now you’ve successfully changed the background color from white to dark grey by changing the value “#fff” to “#222222″ which matches the background of this theme.
Now to update the thumbnail size find the section that starts with “/* —– PRODUCT GRID —– */”
It should look like this:
/* ----- PRODUCT GRID ----- */
/* Borders & Structure */
#productGrid { margin: 10px 0 0 10px; }
.product { float: left; height: 235px; margin: 10px; overflow: hidden; width: 190px; }
/* Product */
.image { height: 150px; margin-top: 10px; text-align: center; }
.thumb { height: 140px; padding: 0 10px 0 10px; }
/* Info & Links */
.title { font-size: 14px; height: 35px; line-height: 18px; margin: 0 0 10px 0; overflow: hidden; padding: 0 10px 0 10px; text-align: center; }
.details { height: 31px; line-height: 30px; padding: 7px 10px 0 10px; }
.detailsLink, .detailsSale { background: url('/templates/common/themes/shared_assets/images/triangle.gif') no-repeat left 4px; float: left; font-weight: bold; padding: 0 0 0 10px; }
.price { font-size: 16px; font-weight: bold; }
.details .price { float: right; }
Now replace it with this:
/* ----- PRODUCT GRID ----- */
/* Borders & Structure */
#productGrid { margin: 10px 0 0 10px; }
.product { float: left; height: 255px; margin: 10px; overflow: hidden; width: 190px; }
/* Product */
.image { height: 190px; margin-top: 10px; text-align: center; }
.thumb { height: 180px; padding: 0px; }
/* Info & Links */
.title { font-size: 14px; height: 25px; line-height: 12px; margin: 0 0 5px 0; overflow: hidden; padding: 0 10px 0 10px; text-align: center; }
.details { height: 31px; line-height: 30px; padding: 7px 10px 0 10px; }
.detailsLink, .detailsSale { background: url('/templates/common/themes/shared_assets/images/triangle.gif') no-repeat left 4px; float: left; font-weight: bold; padding: 0 0 0 10px; }
.price { font-size: 16px; font-weight: bold; }
.details .price { float: right; }
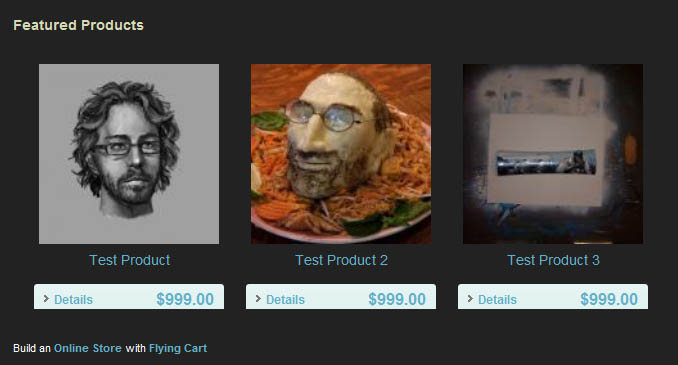
Now your thumbnails are larger and line up with the “details” bar below them. This part is a little bit more complex than simply changing the thumbnail size because you have to account for the spacing around the thumbnail too. You’ll notice the places that changed are the .product height, .image and .thumb height as well as the .title height. All of these elements effect the spacing around the thumbnails and the way it fits together.
The main thing to remember when trying to make changes to your store layout and learning CSS is to take things one step at a time and don’t be afraid of a little trial and error.
Also, feel free to contact us with questions about CSS, HTML and design.
Tags: css, Custom designs, design

I’ve implemented this code and noticed that while the featured product thumbnails get bigger, it just distorts the image. It looks like it’s taking the 140x140px thumbnail and just blows it up to the new size. Is this what’s supposed to be happening or am I doing something wrong?
Hi Mark, this is the expected behavior. The thumbnail is saved at the native 140×140 resolution. So when it is expanded, it will lose a bit of detail. How the image actually looks will depend on how much you increase its size, as well as the original image quality itself. Hope this helps you.