This is a detailed guide to all the CSS tags used by Flying Cart.
Div Tags: Layout
The DIV tags are used for page layout. They are on every page of the store unless otherwise noted. You can modify the default CSS to dramatically change your store layout.
div#container
A container surrounding the header content, the department menu, the main content, and the footer of the page.
div#header
Formatting for the header if the logo is being displayed as text.
div#header_with_logo
Formatting for the header if a logo image is used.
div#store_name_with_logo
Formatting for the store name if a logo image is used. (See class .header_text for a store name displayed in text.)
div#top_menu
Formatting for the top menu.
div#wrapper
A container surrounding the department menu.
div#menu
A container surrounding the department menu items.
div#content
A container surrounding the inner content of the page.
div#breadcrumb
Formatting for the breadcrumb navigation links. Located on all pages of the store except the homepage.
div#footer
A container surrounding the footer content.
The heirarchy of DIV tags looks like this:

HTML Tags: Formatting
The following standard HTML tags are used within the store and you may choose to style them.
body, a, table, tr, td, h1, h2, h3, p, form
Class Tags: Boxes, Navigation, Text
These classes are used in the inner content of the store pages.
.header_text
The store name if it is being displayed as text
.small_text
The smallest font option.
.medium_text
A medium size font option.
.menu_item_wrapper, .menu_item
The formatting and layout for department names.
.message, .error
The text and box for successful and error feedback to user actions.
.network_box
The region containing the list of the social network connections. Located on the homepage.
.connection
The region containing each social network connection
.product_box
The region containing each product thumbnail image, title, and price. Located on the homepage for Featured Items and on the Department pages
a .product_title
The link text for the title of a product when it is displayed inside a .product_box.
.product_price
The text for the price of a product when it is displayed inside a .product_box.
.product_title_detail
The text for the price of a product when it is displayed. Located on the product detail page.
.addtocart_box
The region showing the add to cart options. Located on the product detail page.
.addtocart_box_head
The top row of the add to cart options. Located on the product detail page.
.cart_box
The region containing the items in the shopping cart. Located on the Cart page.
.cart_box_head
The top row of the table containing the items in the shopping cart. Located on the Cart page.
.cart_box_item
A single row per item in the shopping cart. Located on the Cart page.
.btn
A standard button. Located on the product detail page, the Cart, the Email-A-Friend page.
.btn_sub
A secondary button. Should be smaller or less prominent than the .btn class. Located on the Cart page.
.btn_pay
The button users click to go to PayPal and pay by credit card. Should be larger or more prominent than the .btn class. Located on the Cart page.
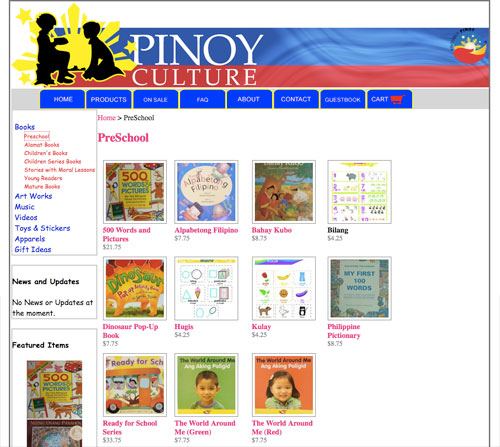
The following screenshots show exactly where the classes are used. Class names are indicated in bold black text.
Screenshot 1

Product detail page
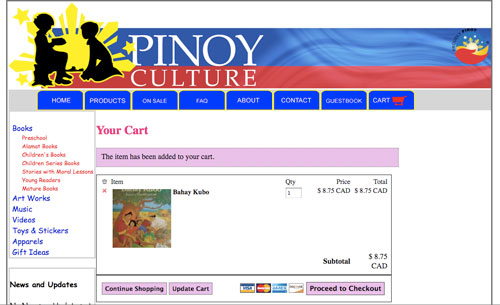
Screenshot 2

Cart page
Table ID Additions – Added June 2008
There are now “id” fields assigned to all of the tables on pages within the stores so you can further customize your layout. Here is a list of all the id names. View the page source code within your store to see what goes where. The names explain themselves.
saleContentTable, saleContentTableRow, saleContentTableCell
productsContentTable, productsContentTableRow, productsContentTableCell
homeContentTable, homeContentTableRow, homeContentTableCell
featuredItemTable, featuredItemTableRow, featuredItemTableCell
networkBoxTable, networkBoxTableRow, networkBoxTableCell
emailAFriendTable, emailAFriendTableRow, emailAFriendTableCell
detailContentTable,detailContentTableRow, detailContentTableCell
detailImageContentTable,detailImageContentTableRow, detailImageContentTableCell
cartContentTable, cartContentTableRow, cartContentTableCell
contactBoxTable, contactBoxTableRow, contactBoxTableCell