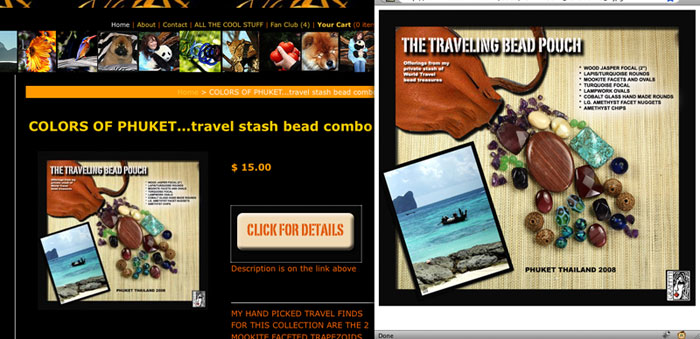
Have you ever wished you could have supersize product images on your store? Well, you may have noticed that we don’t offer this option yet… But never fear because our customers are always coming up with creative solutions to get the job done. Sandra at Graffiti Jewelry figured out a very clever way to have supersize images on her site: upload supesrsize images to Flickr and put a link with a popup window opener in the product descriptions. See it in action here.

Here’s how to do it:
Upload your supersize images to your Flickr account (or your own web hosting account)
Make note of the static URLs of each image. For Flickr, they will be something like this:
http://farm4.static.flickr.com/1234/123432432.jpgMade a nice button that customers can click on to see the supersize image. Sandra’s button says “Click for Details” and matches her store. If you don’t want to do this, you can use a simple text link.
Log in to your store headquarters, navigate to your product page, and put a link to the supersize image in the product description.
Here is some sample HTML code that you can cut and paste. You will need to change the image link to the URL of your image from step 2. This is also where you would add code to link your image from step 3.
<br><br><a href="#" onClick="MyWindow1=window.open('http://farm4.static.flickr.com/1234/123432432.jpg','MyWindow1','toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=no,resizable=no,width=900,height=850'); return true;">Click for details</a>
Thanks Sandra!

Check out this site to make cool looking buttons: http://www.mycoolbutton.com/
Glad you liked it Rishi!!! My customers are WAY happy now to see more details on the jewelry.
If a customer can’t see the larger image, it is most likely they have their popup blocker enabled and they just need to disable it for the site.
Party on!!!
Sandra