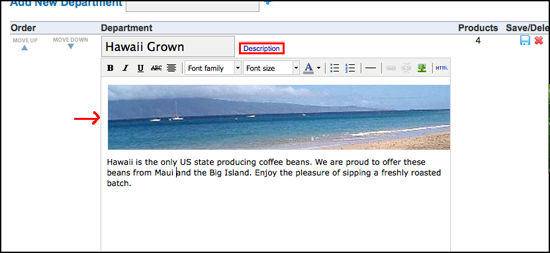
What You See Is What You Get. I just added a graphical HTML editor in the Flying Cart Headquarters so you can add style to your site without knowing any HTML. Take a look for it on the pages where you edit your Homepage, About page, Return policy, and product descriptions, to name just a few. You can change the font, size, and color of your text, add bullet points and images, and more.
The new editor is a free Open Source web plug-in called TinyMCE. It is so easy to use and useful, I can’t say enough good things about it. Have fun.

Now everyone, it’s election day so don’t forget to vote! Let’s bring in some positive change.
NOTES TO ADVANCED HTML USERS …
1. You can still write your own HTML by clicking on the “HTML” button on the toolbar and entering your code in the popup window.
2. Any existing HTML tags (that you entered before this feature was available) that are visible in the editor window will display as raw HTML tags on your page if you save changes. TinyMCE will convert all HTML tags to HTML escape characters. This is probably not what you want. To avoid this problem, you can either copy and paste your exising code into the HTML code window, or you can redo your formatting using the graphical editor.