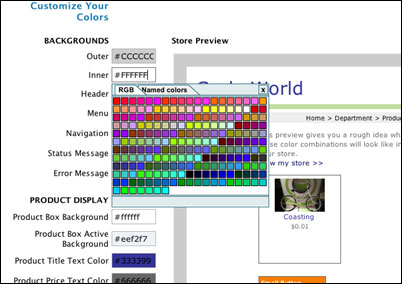
Customizing the colors on your store site is one of the easiest ways to make it your own. In the past we have offered pre-defined color schemes, as well as custom CSS, but these were still limiting. Our new color tool allows you to set your own colors for any region of your store design, as well as set your own text colors and font styles, with the ease of point-and-click color selection. You can choose your colors and preview how they will look all within the same page.
Those of you who don’t know CSS or don’t want to mess with it now have an easy way to customize the look of your site. We dare you to make something really crazy looking. Seriously, if you want to, now it’s possible. Look for the new color tool in your store Headquarters on the Store > Colors page.
What people are saying:
“I am totally in love!!!” – Baby Town USA
“Just wanted to say THANK YOU! THANK YOU! THANK YOU! for the new color tool…makes it sooooo much easier for those of us who don’t have time to mess with learning the ins and outs of CSS but want more a more customized look…. we love you too! THANKS AGAIN!” Erin Breland, The Blue Daisy & Co.