Flying Cart comes with some pretty great built-in themes and gives you the ability to customize your store even further with custom CSS. If you’ve never worked with HTML or CSS making changes may seem daunting at first. But if you take things one step at a time and save your progress you can learn how to make a lot of changes yourself.
To get started, here’s a tip on changing the appearance of your featured products.

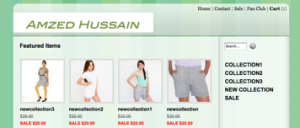
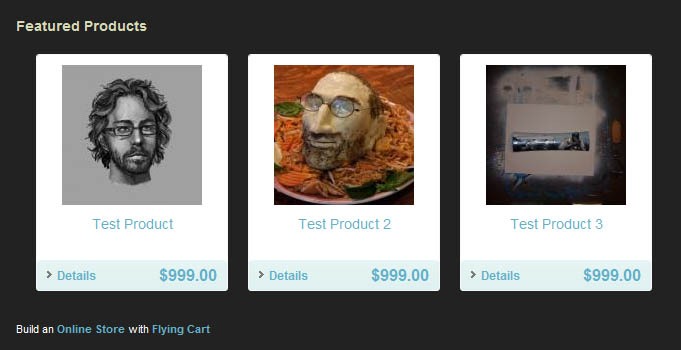
Starting with the Tuxedo theme you’ll notice that all of your product thumbnails are in a white box with white space around your thumbnails.

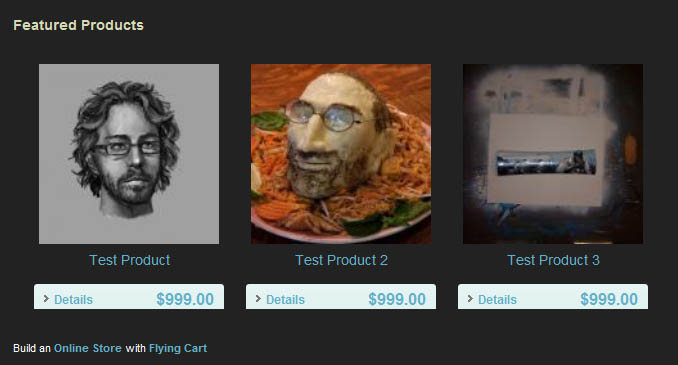
But what if you wanted to remove the box and make your thumbnails larger? It’s a simple CSS fix.
Read more after the jump for details on how to change your thumbnails. Read more…
(more…)