You can now add custom content to the top of your department pages. Add an image or write some descriptive text to give your pages some personality.
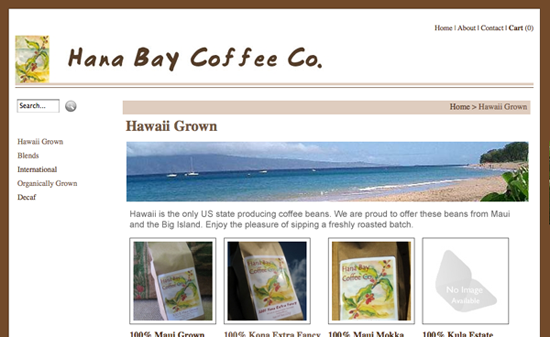
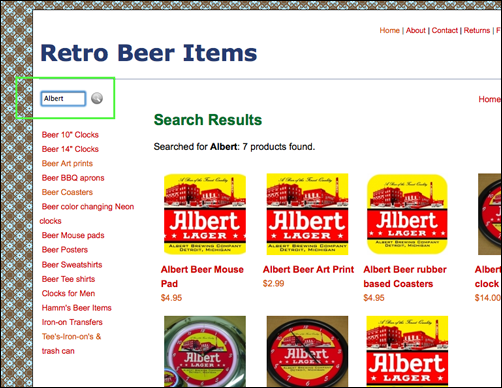
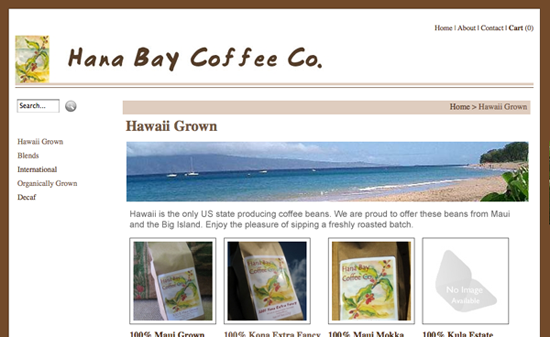
Here’s an example using Hana Bay Coffee (hanabaycoffee.flyingcart.com). I added an image to illustrate the “Hawaii” concept on this page and I wrote a few sentences about the Hawaiian beans.

Here’s how to do it:
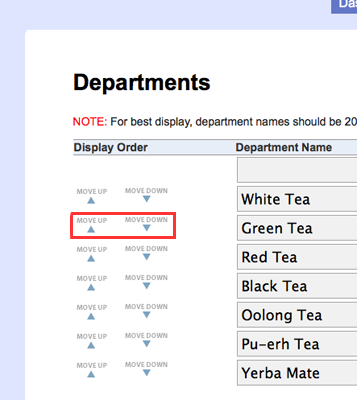
1. Log in to your heaquarters and go to the Products > Departments page.
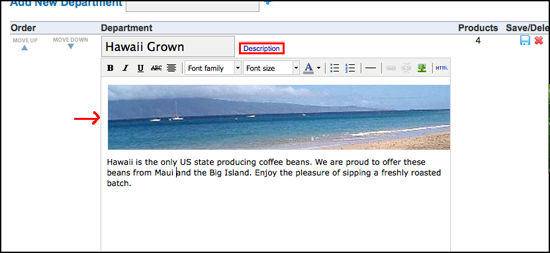
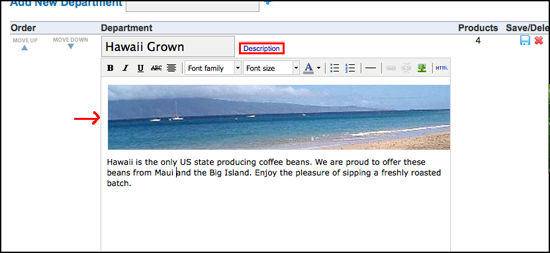
2. Click on the word “Description” next to the department name and an HTML editor will appear.
3. Enter your content into the editor. If you want to insert an image, you can use one of the images you uploaded on your custom CSS page or you can link to an image that you have hosted elsewhere (try <a href=”http://www.flickr.com” target=”new”>Flickr</a>).
4. When you are done, click the blue disk icon next to the department to save your changes.
5. Go to your store and check out the department page. How does it look?