I just created a step by step video tutorial of how to Setup PayPal Shipping to allow free in-store pickup. Watch below and let me know if you have any questions.
Tips for Creating an Online Store
Archive for the ‘Help & Support’ Category
Video Tutorial: How to Add Coupon Codes to Your Online Store
Wednesday, June 29th, 2011Manage Products FAQ
Thursday, October 7th, 2010How do I add a product?
1. Log in to your store HQ.
2. Click on Products > Add a product.

3. Type in a title. Give your product a descriptive title, e.g., “Vintage Volleyball T-Shirt” or “Oak Dining Table Chair”
4. Set the price.
5. Choose the department. If you haven’t added any departments choose “Create new department” and name the department you are creating. If you’re going to sell t-shirts it might be a good idea to split them up by “Mens” and “Womens” or categories like “Funny”, “Music”, or “Vintage”.
6. Write a paragraph description. Make sure you include relevant keywords and describe your product. If it’s handmade, say so! If it’s 100% cotton, let your customers know! A detailed product description can reduce questions and increase trust in your online business.

7. Add an item number. This is for your reference and is optional. It doesn’t matter how you number your items, just that they make sense to you. If you sell products created by another manufacturer then you might want to use their item number or SKU.
8. Featured on your homepage. If you select this option this product will be displaying on your store homepage.
9. Set the quantity. (If you are using inventory management)
10. Upload an image.
11. Click “Add Product”.
12.Your product has now been added to your Flying Cart store, but you’re not done yet! Add more images to show off your product. (Customers LOVE to see multiple images, don’t you when YOU shop?) Now you can also add options like color and size and choose to feature your product on your main page.
That’s it! That’s how quick and easy it is to add a product to your Flying Cart Store! Your first product may not even take a full 5 minutes to add, and once you’ve got your options and departments set up, you should be able to add products super quick. Just remember not to get bogged down if you have a big selection. Start off with your best products and add a few more each day. Before you know it you’ll have a full store featuring all of your products!
How do I use the WYSIWYG Editor?
The term WYSIWYG stands for “What You See Is What You Get” and refers to the built in text editor on Flying Cart. As you’re adding product descriptions into the WYSIWYG editor, you’ll notice several functions that allow you to manipulate your text. If you’re unfamiliar with WYSIWYG, here’s a breakdown of its features.

What is “Feature on Homepage?”
The option allows you to display any product prominently on your store homepage. When a visitor comes to your store, they’ll be greeted by your welcome message and all the products you have selected to feature on homepage.
How can I feature a product?
In your HQ, go to Products > Browse and click the product you wish to feature/or remove from being featured. Scroll down to the variations section and select Featured – “Yes” or “No”.
Selecting “Yes” will feature the product on your homepage. Selecting “No” will not display the product on your homepage but it will be displayed in the proper department section.
By default all your products are featured. Only 20 products can be featured on your homepage at once.
Can I adjust the number of columns for the featured products on my homepage?
No, by default Flying Cart’s featured product section has 3 columns.
How can I rearrange my products?
In the HQ, go to Settings > Store and scroll down to the Store Preferences section. Locate the Product Arrangement drop down box and select your desired arrangement (Oldest First, Newest First, Least Expensive First, Most Expensive First). This will arrange your products in the featured section of your homepage and department pages.
The Newest First option lists your most recently added items first.
How can I duplicate a product?
In your HQ, go to Products > Browse. Identify the product you wish to duplicate then click the Copy icon on the right side of the Browse list. This is a great way to list similar products quickly.
How do I add links in the description?
In the Description box, highlight the text you would like to make into a hyperlink then click the link button on the right of the toolbar. Insert the web address when prompted and click insert.

How do I delete a product?
To delete products completely from your store follow these steps:
1. Login to your store HQ
2. Navigate to Products > All Products
3. Go to the product you would like to remove
4. Click on the red X next to the right of the product

How do I take better product pictures?
When shopping online, clear and detailed product images makes all the difference. It’s a good rule of thumb to look at your own store as if you were a customer. What would you want to see?
Even if you’re not a professional photographer, that doesn’t mean your product images can’t be good, or at least improved upon. Follow these simple steps and your product images will greatly improve, which means better sales!

1. Use a digital camera. (Just in case you don’t) Using a digital camera will allow you to instantly preview, upload and edit.
2. Use a tripod or some sort of stand. Stack some books, if you don’t have a stand. You will avoid blurry images by having the camera in a fixed position.
3. DON’T USE FLASH. Using flash will wipe out the color and details. Worst of all it will create shadows. Instead use natural lighting from a window or even take the photos outside. This is essential to getting a product image that shows off your product in the best possible light (pun intended).
4. Use an easy-on-the-eyes backdrop—something with a solid color rather
than a patter. Your product should be the only item in the entire picture. Avoid clutter at all costs.
5. Get close, get personal. Buyers like to see the details of the product, so take pictures that can show every possible detail of the product. You can use some close up shots as additional images if your Flying Cart package allows multiple images (Helicopter and above).
6. Take multiple pictures at different angles. It is all about trial and error. After taking at least 10 images of your product, view them on your computer to see which one looks the best.
7. Edit your pictures. Crop out unneeded space and/or items in the picture. Save them as JPEG files.
8. If your product can be a part of set (like a chair around a dining table) include a picture of how it would look next to the dining table. If the product can be used by a human, like a blow dryer, include a picture of someone in the act of using the product.

Side Note: The reason physical retailers use manikins to display products is because it increases sales. You want the customer to picture themselves using it when they see the product. By including a human in your picture wearing or using the product the customer has an easier time picturing themselves using it.

We guarantee after following these 7 tips your customers will have a better shopping experience, which will lead to more sales. Good product images help make your store look more professional and it gives your customers a clearer picture of what they’re buying.
Here is a resource to read: http://www.theswitchboards.com/index.html/_/tips-tricks/taking-professional-photos
How do I delete a product image?
Your image will be listed under the Images section in the product edit area. Locate the image you would like to delete, then click the red X below the image to delete it. When asked if you’re sure you want to delete the image, click yes.

Why do I need an item number? Is this a requirement?
Item numbers are a useful tool for tracking and organizing your products. It’s helpful for merchants with a large product catalogue. It is not a requirement, and smaller merchants with only a few products may find it unnecessary.
What are Favs?
Favs are a simple way for your shoppers to let you know which products they think are best. If the Fan Club option is activated, fans can click the red heart on each product page to set it as their Favorite.
How do I get more Favs?
Get more favs by reminding your fans to click the little red heart on the product page anytime they see something they love. Be sure to let customers know their voice will be heard, and adding something to their Favs helps you with selecting new products in the future. For customers, Favs are stored in their profile as a list of products they like or plan to revisit. One way to help boost Favs is by featuring a few products on the homepage.
How do I track inventory?
Inventory Tracking is one of our most popular features. Now you can can sit back, relax, and stop worrying about over selling. Please note: This feature is only available to Helicopter packages and above.
Here is a step by step guide on tracking inventory:
1. Login to your store HQ.
2. Make sure you are on the Helicopter package or above. Inventory tracking is not available on the Glider package
3. Click on Products > Add a Product”

4. Add a product like you usually do and select “Track Product Quantities” in the drop down next to “Inventory”

5. Enter in the Quantity you have in stock
6. Select one of the three options for what happens when the product goes out of stock (quantity hits 0):
Option 1: Do not display or sell (Good for limited stock)
Option 2: Continue displaying and selling (Good for unlimited supply)
Option 3: Continue Displaying but do not sell (Good for limited stock but you can get more if you need to)
(optional) 7. You have the option of receiving an email when your products sell out. This is turned on by default and can be turned off on your Store > Settings page in your Headquarters.

What are variations and options? How can I have multiple sizes or colors for the same product?
What is a variation?
Variations allow you to expand the options of your product. Options define the available features of your product, for example colors (red, blue, black) or sizes (small, medium, large). So, if you’re selling hand bags and want to offer multiple colors, simply add the color options in the variations section. With the Helicopter package and above, you can also add multiple images for your product. For our hand bag example, you could add images of your bag in each available color.
What’s the difference between a Variation and an Option?
A variation is additional information you wish to add to a product, like size or color. So if you’re adding a color variation, the options of that variation might be red, white, blue , etc. A variation allows you to charge different prices for a particular option.
Here are a couple examples of using variations and options:
Example 1: Adding Sizes to a Product
1. Login into your store HQ
2. Go to Products > All Products
3. Scroll down to the variations section
4. Click on the “Add New Variation” button
5. In the drop down next to “Option” select “Create new Option”

6. In the new option text box, type your desired option, in the case of this example you’ll add the size “Medium” then click “Save.”

7. Then repeat the process creating a new variation for each additional size you wish to offer.
If this product comes in different colors instead of sizes you could have went through the same steps but replace the sizes with colors.
Example 2: Let’s say you’re a t-shirt seller with a t-shirt design offered in red, black, and blue and the shirts are available in sizes small, medium, and large. Each shirt costs $20, except the small size cost $15 ($5 cheaper).
1. Login into your store HQ
2. Go to Products > All Products
3. Scroll down to the variations section
4. Click on the “Add New Variation” button
5. In the drop down next to “Option” select “Create new Option”
6. Now input a new option for all the items that cost the same, so in our example the first variation we create will include the options Red – Medium, Red – Large, Blue – Medium, Blue – Large, Black – Medium, and Black – Large.

7. Click “Save” to save your new variation.
8. Now lets add the small size in a different price. We need to create a new variation to make this happen.

9. Click on the “Add New Variation” and in the drop next to “Option” select “Create new Option” and write in “Red-Small”. We’ll also update the price to reflect the $15 cost of the small shirt. Save your variation.
10. Repeat step 9 to account for the other 2 colors (Blue-Small and Black-Small) that are also offered in small sizes.
11. You should end with 4 variations, one with all the color/size combinations with the same price, and three variations reflecting each small – color option and the updated cost.
How can I charge extra for a larger size or special color?
In the variation section, add the option you wish to charge extra for, for example an XXL shirt. Once you’ve created the XXL variation, simply modify the price within that variation.
Can I set specific prices for bulk ordering?
While there’s currently no automatic way to do this in the Flying Cart system, it can be easily done manually two ways:
1. You can create a new version of the same product titled Bulk Order 50 (or whatever amount you wish) and list the bulk price for large orders.
2. You can also add a product variation to accomplish the same task. Simply add a new variation, then select “Create New Option” in the drop-down box. Insert your bulk order specifications and price and save the variation.
Can I have multiple images for each product?
Yes. Glider packages allows one image per product. Helicopter packages allows three images per product. All other packages allow ten images per product.
Settings FAQ
Thursday, October 7th, 2010Settings > Store
Flying Cart’s Fan Club feature is a social network for your store, creating a direct link between you and your most valued customers.

When a fan joins your fan club you can send them newsletters, updates on your latest products and coupons. This is the best way to stay in touch with loyal customers. We suggest contacting them on a monthly basis to keep them posted about your newest products, events, or deals.

Start by inviting your friends, family, and colleagues using our email address book import tool (under “Fan Club > Invite Fans”) to let your contacts know about your new store. Any new customers that make purchases from your store automatically become fans.
The Facebook Connect tool (beneath the email subscription box) allows new visitors to becomes fans in one click using their Facebook account. And if you’re eager for more fans, be sure to sell the upside of the Fan Club (i.e. sales, coupons, and new product alerts) when promoting your store on the social web. Some customers choose to take out the “Facebook Connect” button, which is ok by us since customers can also join your Fan Club by simply entering their email.
Fan Message Subject Line:
Your Store Name Here invited you to join it’s fan club
Fan Message Body:
Hi there!
I’m the owner of Your Store Name Here and would like to invite you to join my store fan club. You will receive updates about sales and new products, see who else is shopping at my store, and other fun stuff along the way. You will also be able to write reviews, create a personal shopper profile, and you will have special access to all stores in the Flying Cart network.
So check it out and have fun!
Your Contact Info Here
Your Name, Your Store Name Here
No, the message currently cannot be customized if sent through the Flying Cart HQ. You can use your own email provider (like Gmail, Yahoo Mail, or AOL Mail) and send a personalized message with the link to join your Fan Club instead of adding the addresses through the Flying Cart Fan Club admin section.
Yes, you can mail using your own client with the .CSV export tool (under “Fan Club > Fans”). You can export all your fans with one click.
A .CSV file allows you to export your fan names and email addresses in an Excel spreadsheet. We provide this in case you want to send a mass email using your own email program (Gmail, AOL, etc).
Link sharing is a way for visitors to easily share your products on the web. Users can share a link to your items on Facebook, Twitter, StumbleUpon, and more by clicking the share icons underneath your products. This allows your products to get viral exposure.
The Facebook Connect tool allows users one-click subscription to your fan club and email list using their Facebook account. Just two more ways Flying Cart helps to get more customers!
Visit Store > Settings and scroll down to “Store Preferences” until you see the Link Sharing option. Check the box to activate “Use link sharing on my product pages”. On default Link Sharing is turned on in your store.
We suggest getting the ball rolling by social bookmarking your own products with your own social networking accounts!
Google Analytics is a powerful tool for viewing in depth stats. You can see what keywords people typed into Google to find your store, what pages they clicked on, how many visitors you have, other sites/blogs referring traffic to your store … and much much more!
We can’t explain it better than the makers themselves, so check out the Google Analytics Getting Started Guide.
Settings > Account
In the HQ, go to Store > Settings and scroll down to Password under the Basic section. Enter your new password twice and save the settings.
Settings > Payment
In the HQ, go to Settings > Payment and select your currency from the dropdown box marked Currency at the top of the page.
You can charge customers by credit card or PayPal by integrating your store with your PayPal Business Account.
If you don’t have a PayPal Business Account, follow these steps to get one:
1. Go to PayPal.com.
2. Click “Sign Up” at the top of the page.
3. Click on “Get Started” under Business Account. (If you already have a PayPal account, click “Upgrade” on the right side of the page)
4. Select “Website Payments Standard” from the drop down menu.
5. Follow the three PayPal steps listed on the PayPal website.
Once you’ve created your PayPal account, you can link it to your Flying Cart store by logging into your Flying Cart headquarters, then go to Settings > Payment, then scroll down to the PayPal Standard section and add your PayPal account address.
Click on the “Update Settings” button located at the bottom of the page to save your changes
Your customers will now be able to purchase your products with a credit card or PayPal account!
NOTE: You will need to verify your bank account and email information with PayPal in order to successfully place an order in your store. It takes 3-5 business days after signing up for a PayPal business account to start accepting payments via PayPal standard (with a credit card). If your cart still doesn’t work after 3 days call PayPal Tech Services directly at 1-800-852-1973 to see whats going on with your account.
Flying Cart supports all currencies that PayPal and Google Checkout support.
See PayPal’s full list here.
First, please note, we recommend using the Flying Cart tax settings, which allows more checkout options including Google Checkout. If you want use PayPal to charge tax to customers in your state only OR if you want to charge different tax rates depending on the customer location, here are step-by-step instructions for PayPal tax settings:
1. Login to your store headquarters
2. Navigate to “Settings” > “Store”

3. Scroll down the page to the “PayPal Standard” section and select “Use my PayPal tax settings”

4. Hit “Update Settings” at the bottom of the page to save your changes
5. Login to your PayPal account
6. Click on “Profile”

7. Click on “Sales Tax”

8. Click on “Add New Sales Tax”

9. Follow the PayPal instructions, repeat to setup more than one location
–
Please Note: If you are using Google Checkout and/or PayPal Express, your PayPal Tax settings will not be applied when a customer makes a purchase via PayPal Express. We highly recommend deleting all Google Checkout and PayPal Express information on your store settings page if you want to use PayPal tax settings. Your customers will still be able to pay with PayPal or any major credit card.
Yes, we recommend PayPal or Google Checkout as a payment method. Google Checkout hasn’t been around long (started in 2006), so PayPal is still the leading and most trusted checkout solution on the web. At Flying Cart, we see higher conversions with PayPal because it is generally considered trustworthy.
Yes, please see the chart below for transaction fees. The transaction fee will be automatically deducted when the purchase is made, so remember to consider this fee when setting your prices.

Visit PayPal for more information on fees.
Please note that Flying Cart does not take a cut of your sales at anytime and all funds go directly to your account. We only charge a flat monthly fee.
Google Checkout allows you to accept credit card payments using a (free) Google account. In our experience, it is easier to use and more reliable than PayPal for a nearly identical functionality. Read more about Google Checkout here.
Follow these steps to use Google Checkout on your store. Feel free to download and print these instructions out.
1. Sign up for a Google Merchant account. It is free and easy.
Please Note: Google will make a small deposit in your bank account and you will need to verify the amount in order to complete your sign up. This will take a day or two.
2. Login to your Google Checkout account and go to “My Sales”.

Click on the “Settings” tab and then click on “Integration” on the left.

3. Make sure “My company will only post digitally signed carts.” is unchecked.

4. Locate your Google merchant ID and Google Merchant Key on the right side of this page.

5. Login to your Flying Cart store headquarters (in a new browser window). Go to your “Settings” -> “Payment” tab. Scroll down and enter in your Google Merchant ID and Google Merchant key that you got from Step #4.

6. Double check that your Google Merchant ID & Key that you copy/pasted into your Flying Cart settings section is exactly what Google Checkout gave you.
7. Highlight your API Callback URL from the Google Checkout section and go to Edit > Copy in your browser to copy it. Scroll down the page and click “Update Settings” at the bottom.

8. Go back to the window with your Google Settings and paste the API Callback URL into the field on that page. Select “HTML (name/value pairs)” as the callback method. Hit “Save”.

9. Go to your store, put something in your cart and notice that Google Checkout is now an option. Enjoy!

Yes, please see the chart below for transaction fees. The transaction fee will be automatically deducted when the purchase is made, so remember to consider this fee when setting your prices.

Visit Google Checkout for more information on costs and fees.
Please note that Flying Cart does not take a cut of your sales at anytime and all funds go directly to your account. We only charge a flat monthly fee.
Yes, customers can checkout with just a credit card and no PayPal account. Click here for more information on checking out without a PayPal account.
In the United States you do not need to charge a sales tax to customers out of your state.
Here are some examples:
Running your business from your home:
Q: If you live in any U.S. state and have a home based business (no warehouse or outside office space), do you need to charge sales tax?
A: No. You don’t have to charge any sales taxes.
Running your business from an office/warehouse:
Q: If you live in any U.S. state and sell products out of a small warehouse, do you need to charge sales tax?
A: You only need to charge a sales tax to Florida residents, out of state online orders don’t require sales tax.
Running your business from multiple locations:
Q: If you have offices/warehouses in multiple states, for instance California, Illinois, and Nebraska, do you need to charge a sales tax?
A: You need to charge a sales tax to California, Illinois, and Nebraska residents only.
More Information:
Internet sales are actually regulated by the federal government because it reaches across state borders. Under current law, states cannot reach beyond their borders and compel out-of-state vendors to collect the tax owed by that state’s residents. What happens is those who buy online are supposed to report it and pay “use tax” in their state, even though it’s not heavily regulated.
Disclaimer: Please check with your state and local tax bureaus. Local laws change all the time and these are simply my suggestions based on past experiences. I am not a Tax expert.
Settings > Shipping
You can set the shipping rules through Flying Cart. Your customers can be charged shipping fees by the price or weight ranges you determine in your Flying Cart HQ (Navigate to Settings > Shipping).

Alternatively, if you’re using a PayPal account, you can use PayPal’s shipping rules to charge your customers. PayPal offers more advanced shipping settings. Checkout our instructions here to setup shipping via PayPal. Note that if you use PayPal’s shipping rules, you cannot use Google Checkout. Whichever route you use, the general rule with shipping is keep it simple, and you’ll save yourself many headaches.
If you’re shipping by weight, you must add weight to all of your products. To do so follow these steps
1. Save your shipping preferences to “By weight” under Settings > Shipping.

2. Then, for ALL of your products, go to the corresponding product details/edit page, and under the variations section you can add the product’s weight in pounds (So you’ll need to convert ounces to pounds, for example, 8 oz = .5 lbs). Once you’ve added the weight information to all of your products, the next step is setting your shipping amounts.

3. To set shipping ranges, go to Settings > Shipping. “By weight” should already be selected, then below you’ll see “Add New Location” set to the default option “Everywhere”. We suggest starting with everywhere, and adding other specific locations as needed.
4.To set your price range by weight: Click the blue “Add” button next to whatever location you selected. Decide on your ranges, then enter them into the From (lbs.) and To (lbs.) fields. Be sure weights do not overlap. For example, if you’re charging $5 in shipping for the range of 0 – 2 lbs, then the next range would start with 2.01 lbs. Click the blue “Add” button next to the weight range to add more ranges.
1. In the HQ, go to Settings > Shipping
2. Set your preference to “By Price” then click the “Save” symbol next to it.
3. Select your location. The location is set to “Everywhere” by default, and we recommend using this setting to start out. Then you can add more locations later, as your orders require.
4. Once you’ve selected a location, click the blue “Add” button. You can now set your rates in the text boxes with From (USD) and To (USD).
5. Enter your price ranges, making sure the prices do not overlap. For example, if you charge $5 for your first range of $0 – $40, then the next range would start at $40.01. Click the blue plus symbol next to the price range to add more rang
Shipping by Price Example:
Here is an example of a shipping page that charges $5 for orders everywhere between $0 – $15, $7.50 for orders between $15.01 – $50.00 and free shipping for orders above $50.00. Shipping to Australia costs $10.00 more so I adjusted my shipping rules to account for that..
To offer free shipping, simply leave all the shipping information blank.
Offering free shipping can be done through the shipping ranges section in your Shipping Preferences. If you’re shipping by price, enter the price range you want to offer free shipping for and leave the cost at zero. So, in our example below, shipping is free on all products that cost between $85.01 – $200.

Offering free shipping can be done through the shipping ranges section in your Shipping Preferences. If you’re shipping by weight, enter the weight range you want to offer free shipping for and leave the cost at zero. So, in our example below, shipping is free on all products between 20.01-40 lbs.

You can use USPS with your PayPal account.
1. Login to your PayPal account
2. Navigate to My Account -> Profile -> More Options

3. Under “Selling Preferences” click on “Shipping Preferences”

4. Make USPS Postal Services your Default Shipping Center and click the Save button

5. Next you need to setup shipping rules (similar to ours).
6. Navigate to My Account -> Profile -> More Options

7. Under “Selling Preferences” click on “Setup Shipping Calculations”
8. Setup your rates based on weight or price.
9. Go into your Flying Cart headquarters and make sure you set PayPal shipping override on.
If you choose to use USPS with Flying Cart you will not be able to use Google Checkout.
For simplicity sake we strongly recommend using our shipping settings and make it a flat fee nationwide. It will simplify your life dramatically. Once business picks up it is worth tweaking your shipping settings.
If you need advanced shipping options, using your PayPal shipping settings is the way to go. Here are step by step instructions on using your PayPal Shipping Settings. Please note: PayPal shipping settings will override any Flying Cart shipping settings.
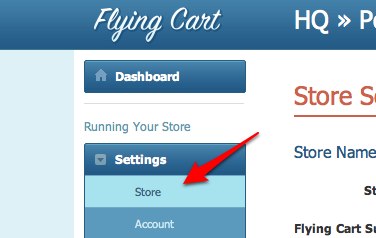
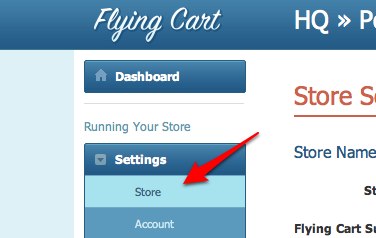
1. Login to your store.
2. Navigate to “Store” -> “Settings”

3. Scroll down the page to the “PayPal Checkout” section and select “Use my PayPal shipping settings”

4. Click “Update Settings” at the bottom of the page.
5. Login to your PayPal account
6. Click on “Profile”

7. Click “Setup Shipping Calculations”

8. Follow the PayPal setup instructions to setup your shipping settings
–
Please Note: If you are using PayPal shipping settings, and you are also using Google Checkout and/or PayPal Express, then your PayPal Shipping settings will not be applied when a customer makes a purchase via Google Checkout or PayPal Express. We highly recommend deleting all Google Checkout and PayPal Express information on your store settings page if you wish to use PayPal shipping settings. Your customers will still be able to pay with PayPal or any major credit card.
Settings > Custom Domain
Don’t have a domain yet? First register your desired domain name with a domain retailer like GoDaddy (recommended), myDomain, Register.com, etc.
1. You must register your domain name. You can buy a domain name if you don’t already have one. Skip this step if you already own a domain name.
2. Click on the companies below to find specific instructions corresponding to your domain:
GoDaddy instructions (we prefer GoDaddy)
myDomain instructions
Register.com instructions
Network Solution instructions
1 and 1 instructions
If you don’t see your company listed here, then follow our generic instructions below, or contact us.
Generic Domain Setup Instructions:
1. Get to your DNS settings in your domain provider.
2. Look for the www alias. It is probably currently pointed to @. This is the CNAME you will be editing.
3. Enter “www” for the Alias Name, and “stores.flyingcart.com” for the “Points to Host Name” and save.
4. Setup forwarding on your domain so http://www.YourStoreDomain.com goes to http://YourStoreDomain.com
4. Login to your Flying Cart store headquarters
5. Navigate to the Store -> Settings tab and locate the “Website Address” section on the page
6. Type in your domain name under “Use your own domain:”
Contact us if you have any problems. We will help you get your custom domain going! (We know how this can be tricky sometimes)
1. Login to your store
2. Click on Settings > Store
3. Type in your new Flying Cart subdomain and click the “Update” link right next to it.

Stats FAQ
Thursday, October 7th, 2010Product Stats – What does this mean? What should I do with this information?
Product stats allows you to keep track of how many times a product was viewed and the number of items sold. It can be used as a simple way to track inventory, or you can use this information to determine if a new product was successful, which products to feature on the homepage, and which products need heavier promotion.
Search Stats – What does this mean? What should I do with this information?
Search stats allows you to see what people are looking for in your store. The feature lists up to 200 search terms. Study your search stats to determine the best keywords that will reach your client base. If you see a product repeatedly searched for, the stats could also clue you in on which products to feature on the homepage. If a visitor is looking for something you don’t offer, the search terms may even provide inspiration for future products.
Support FAQ
Thursday, October 7th, 2010How do I find out what browser I am using?
If you don’t know, click on this link: http://www.thismachine.info/ and it will tell you.
Why do you need to know my web browser?
Different browsers make Flying Cart work differently. Knowing your browser helps us pin point any problems you might be encountering much quicker.
Does Flying Cart recommend a particular web browser?
Yes, we always recommend using Google Chrome. Managing your store will be easier if you use Google Chrome. You can download it here: http://www.google.com/chrome/
Store Design FAQ
Thursday, October 7th, 2010Why do I need to scale the logo?
Flying Cart makes customizing your site an easy process with the capabilities to upload your own logo in just a few clicks. To fit the logo on the page without interfering with other elements, it must be sized to the right proportions. The Recommended size is 820 x 75 pixels (w x h) and the Maximum uploadable size is 1000 x 400 pixels(w x h). Don’t worry over the recommended sizes, go ahead and upload the logo you have and checkout how it looks in your store.. if it looks good to you then keep it. But if it looks big or small then adjust the image.
Can I change the logo’s size limits in Custom CSS?
To fit a custom logo or header to your store using the Custom CSS function, first upload the image you wish to use in the custom images section. Note the relative path of your image once uploaded, such as image/yourimage.jpg

Next Update the #navigationWrapper as follows:
#navigationWrapper { background-image: url(images/yourimage.jpg); background-repeat:no-repeat;}
Finally, if the image doesn’t fit as you’d like, you can adjust the main wrapper width to match the width of the Image, or add a background color.
Can I use custom CSS with a theme?
Currently, you can’t edit a themes CSS through the Flying Cart HQ. For web-savvy users, however, you can activate the theme you like then view your store. In the store view, you can use a variety of tools like Firebug to view the theme’s CSS. Copy the CSS stylesheet, then go back to your HQ. Select the default theme, then go to Custom CSS. Insert the CSS you previously copied from the given theme, and you have it!
Are there functional differences to any of the themes?
Themes offer preset layouts and color schemes to easily fit your store to the look and feel of your products. Each Flying Cart theme offers all of our top-notch functionally, including featured products on the homepage, the fan club, sharing with social networks, and much more!
How do I upload an Image in custom CSS?
After uploading an image, you’ll notice the relative path listed as image/yourimage.jpg. If you want to use the image within your custom CSS, simply enter the relative path as part of the code for whatever element you’re designing within the CSS style sheet. For example, if you want to put the image in your background, modify “background-image” by adding “url (image/yourimage.jpg)”. So the finished code to insert the image into the background will be:
background-image: url (image/yourimage.jpg);
For more tutorials on CSS, visit w3schools.com
How do I add my own background image? How does the Color Picker work with the Background Image?
If you’re using the color picker and setting a background color, the background color will be overwritten by the background image. Background images are an easy way to give life to your site and tailor the look and feel to your product. Just be careful your background image doesn’t distract the customers eye from your product.
Our favorite place to discover background images is Colour Lovers: http://www.colourlovers.com/web/patterns
How can I create a nice logo?
Logo’s can do wonders for your business. A good logo can even make you feel proud of your own business which will in turn make you work harder.

If you’ve got an eye for design, then you’ll probably turn to Photoshop or a similar graphics program to create a nice logo. It is amazing what a simple font can do to your store name in terms of how your logo looks.
If you have a budget we suggest throwing a contest for a couple hundred bucks on 99designs.com – you will be able to pick and choose from 40+ designs. After the contest is over the designer will send you the logo file and you easily upload it to your Flying Cart store.
How can I not show a logo at all?
You can either upload a logo or display your store name as text. If you don’t want to display any logo, then upload a 1×1 white pixel image.
Pages FAQ
Thursday, October 7th, 2010Homepage
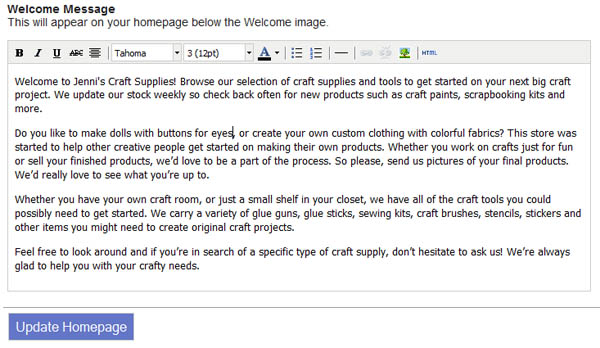
What makes a good welcome message?
A good welcome message should be short and sweet (think 140-characters, like a Tweet), yet still grab your customer’s attention. Use dynamic language to explain your store, products and point out any current sales or deals. Tell visitors what differentiates you from your competition. If your shirts are made of organic cotton, say so! If each piece of jewelry is hand crafted, don’t keep it a secret.
The welcome message is not only a chance to tell customers about your store, but search engines as well. Incorporate keywords about your product into the welcome message to drive more traffic.
It’s also a great place to notify all your customers at once if you have an upcoming sale, a limited time only product, or an event for your store.
Sample Welcome Message:
Welcome to Charlie’s Kitten Mittens!
Thanks for visiting. Be sure to check out the week long 20% off sale on all hand-knitted Kitten Mittens, and join the Fan Club for even more savings and deals.
Should I even include a Welcome Message?
Some people prefer to let their products do the talking for them, and that’s great! There are benefits to the welcome message, like search engine optimization and calls to action for sales, the fan club, etc. But if your product speaks for itself, feel free to leave the welcome message blank.
Link To Your Blog – Where is the link displayed?
If you add a link, it will appear on the top menu of each page of your store. You can direct customers to your blog, another website, your twitter account, facebook page, or anywhere you want to direct them to that has a link.
If you keep this blank (like many of our customers do) no link will appear in the navigation.
About
How do I add a video?
You can add a video to your About Page using a YouTube embed code.
What is an embed code?
An embed code is html script that allows you to take a video hosted on sites like YouTube and Vimeo and post it to your site.
Where do I get the embed code for YouTube?
Usually, there will be an embed code button or link next to the video, upon clicking it, the link will expand to offer the full code. So all you need to do is copy and paste the embed code.
Click the Embed button below the video:

Set the customization options and copy the code, then paste it into the About section.

What should my YouTube video be?
The video can be anything from a webcam video of you introducing yourself as the store owner or product to an artistic commercial helping further the feel of your brand. Remember to keep it short and engaging.
If you make your own products it would be really cool to see you put one together. If you have a fun office give your customers a tour of your office. Customers want to see you and your smile.
Return Policy
Do you have a sample return policy?
Here’s a basic return policy, feel free to use it for your store if you’re stumped on what the policy should be.
(Your Store Name) Return Policy
We take great pride in our products. If for any reason you are not satisfied with a product you purchased you can return it within X days of the original purchase date, you must have a valid receipt dated within X days or less from the original purchase date.
Cash Refunds
Cash refunds will only be given with a valid receipt showing the original form of payment for purchase as cash.
Credit Card Refunds
All credit card purchases will be refunded back to the original credit card that made the purchase.
(Optional)
*Non-Refundable Items
If you have any items that you will not accept as returns, such as swimwear or perishable items, be sure to specify in the return policy.

What happens if I don’t fill out the Return Policy page?
If you do not enter a return policy into the text box, the page will not show on your site.
In general, it’s always good to specify your return policy to avoid confusion for the customer. It also builds trust and new customers are more likely to buy from you if they know you are not going to send them a faulty product and run away with their money.
Extra Page
What to do with my extra page?
The New Extra Pages can feature any content of your choosing. It can serve as a place for customer testimonials, detailed sizing or product information, and so on. Get creative, and use your extra pages as a portal to your blog by featuring your latest blog post on your extra page. The options are limitless!
What does the menu text mean?
The menu text is the text that will show up on the main navigation bar next to the Home, About and Contact links.
Can I have more than one extra page?
Yes, check out our blog for the announcement about the enhanced Extra Pages feature.
I’m not sure what to do with my Extra Page, can you help?
If you need some inspiration, here are a few samples of inventive uses of the Flying Cart’s Extra Page feature:
PoolShots Instructional Videos
The Pink Shoppe’s Terms of Service
MXMCTY Size Charts
Keysa’s Boutique Shipping Info
A Charmed Life’s Sample Gallery
And here are 10 other fresh ideas to inspire your Extra Pages.
How do I add a Flickr Slideshow to my Extra Page?
Step 1: Upload the pictures you want in your slideshow on Flickr
Step 2: Click on “Slideshow”

Step 3: Click on “Share”
 Step
Step
4: Click on “Customize this HTML”

Step 5: Set the Size and Copy the HTML of your Slideshow

Step 6: Go into your Extra Pages in your Flying Cart HQ
Step 7: Click on the “HTML” button in the tool bar

Step 8: Paste in the HTML you copied in Step #5