Google Checkout allows you to accept credit card payments using a (free) Google account. In our experience, it is easier to use and more reliable than PayPal for a nearly identical functionality. Read more about Google Checkout here.
Google Checkout allows you to accept credit card payments using a (free) Google account. In our experience, it is easier to use and more reliable than PayPal for a nearly identical functionality. Read more about Google Checkout here.
Follow these steps to use Google Checkout on your store. Feel free to download and print these instructions out.
1. Sign up for a Google Merchant account. It is free and easy.
Please Note: Google will make a small deposit in your bank account and you will need to verify the amount in order to complete your sign up. This will take a day or two.
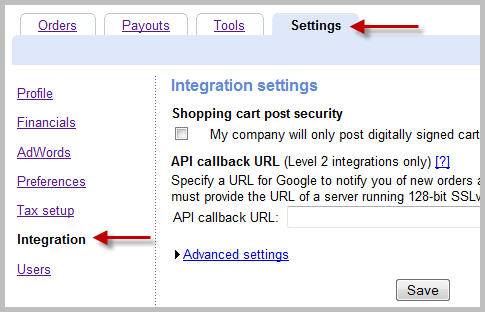
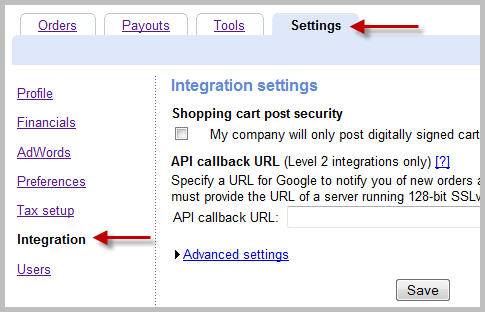
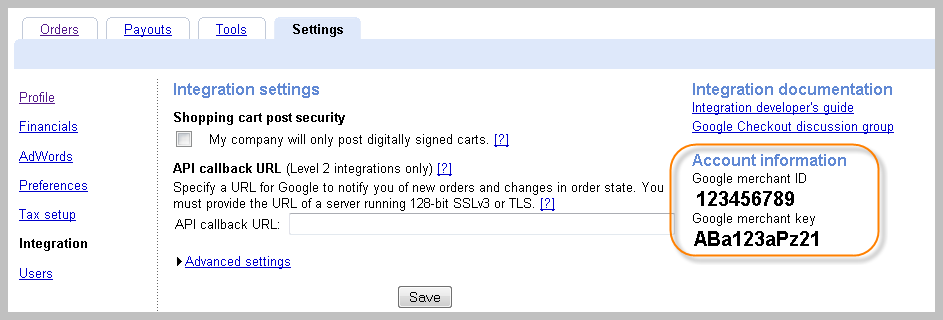
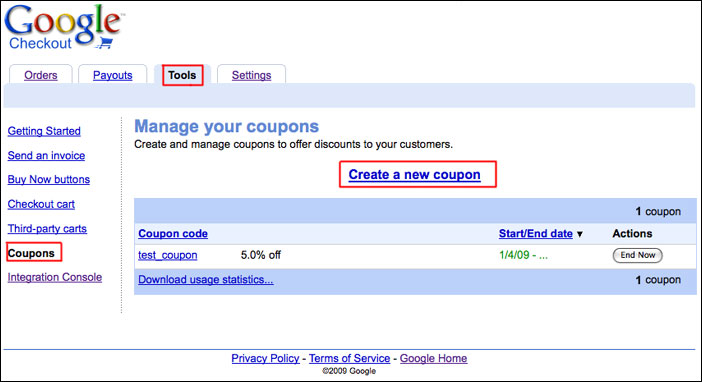
2. Login to your Google Checkout account and go to “My Sales”. Click on the “Settings” tab and then click on “Integration” on the left.

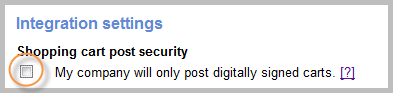
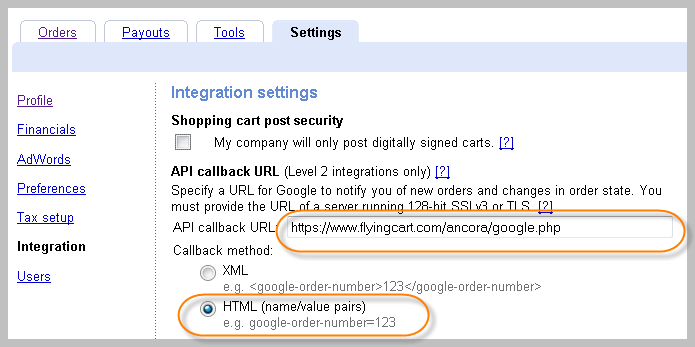
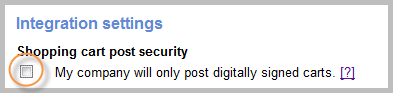
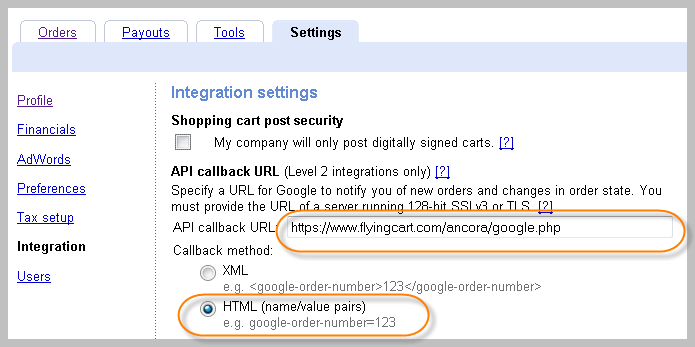
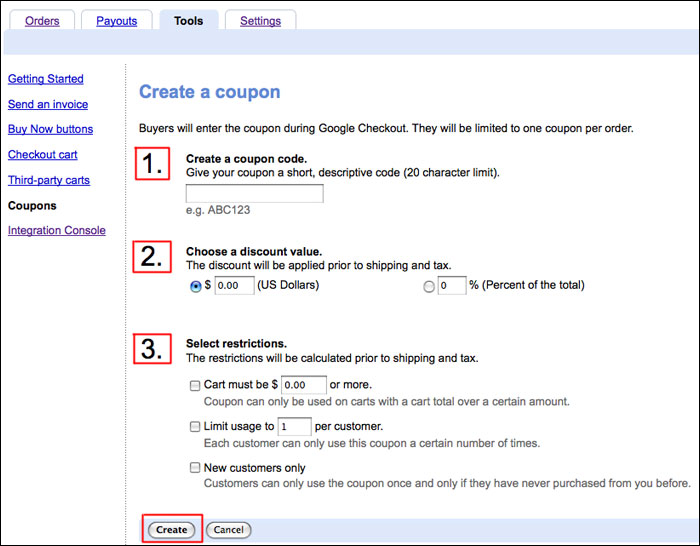
3. Make sure “My company will only post digitally signed carts.” is unchecked.

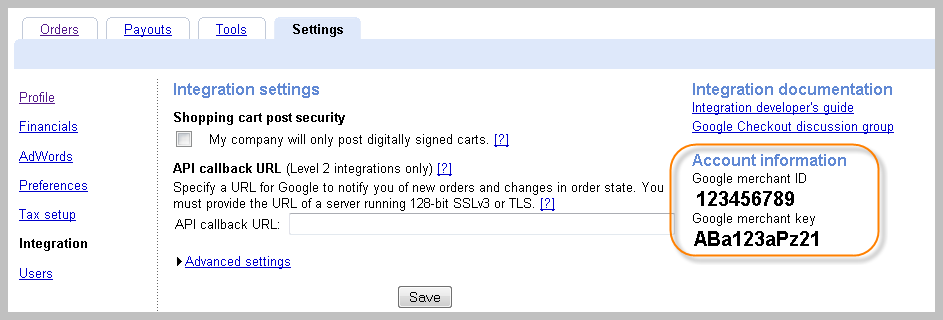
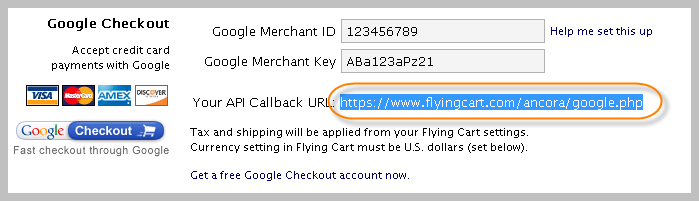
4. Locate your Google merchant ID and Google Merchant Key on the right side of this page.

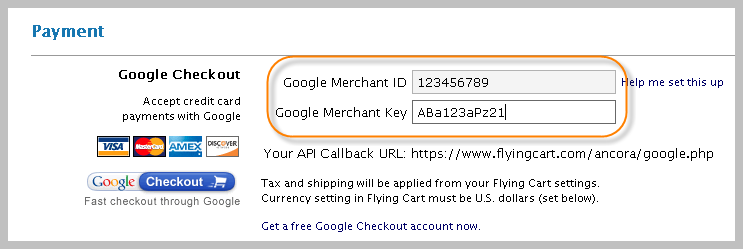
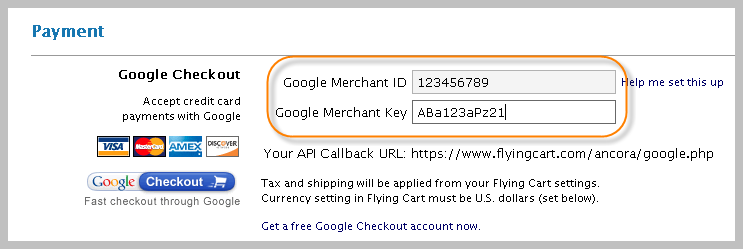
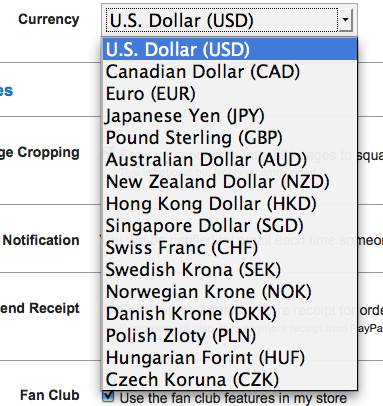
5. Login to your Flying Cart store headquarters (in a new browser window). Go to your “Store” -> “Settings” tab. Scroll down to the Payment section and enter in your Google Merchant ID and Google Merchant key that you got from Step #4.

6. Double check that your Google Merchant ID & Key that you copy/pasted into your Flying Cart settings section is exactly what Google Checkout gave you.
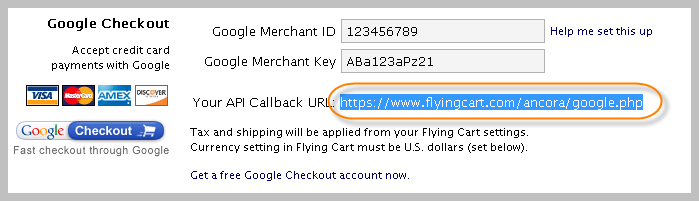
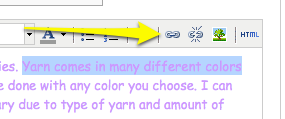
7. Highlight your API Callback URL from the Google Checkout section and go to Edit > Copy in your browser to copy it. Scroll down the page and click “Update Settings” at the bottom.

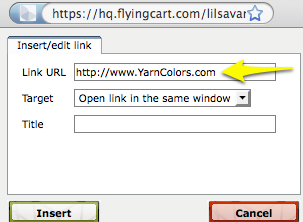
8. Go back to the window with your Google Settings and paste the API Callback URL into the field on that page. Select “HTML (name/value pairs)” as the callback method. Hit “Save”.

9. Go to your store, put something in your cart and notice that Google Checkout is now an option. Enjoy!



























 Have a burning question for us?
Have a burning question for us?